Rubén Rodríguez, Front End Developer in Interactiv4 tells us how to use Susy in Magento 2
21 Apr, 2017 / 1 MIN read
Our partner Rubén Rodríguez tells us how he has used Susy in Magento 2, Rubén is Front End Developer in Interactiv4 and with this post illustrates the doubts that may arise in the development of a project in Magento 2. Without further delay we leave you with this pearl of wisdom.
With the development of a new project in Magento 2 there may be a need to add a grid system to a template. A good alternative instead of using frameworks such as Bootstrap or Foundation is to use Susy, an engine to generate custom layouts with SASS
Previous requirements
- Node JS – http://nodejs.org
- Bower – http://bower.io
- Gulp Js – http://gulpjs.com
I count on the premise that the LESS compiler of Magento 2 is not being used in favor of Gulp and SASS, using its own Gulpfile or the fantastic Snowdog Frontools module. You can find information on how to work with SASS in Magento 2 in Magento Dev Docs and Magento Forums.
Installing Bower Packages
We are located from the terminal at the root of the project.

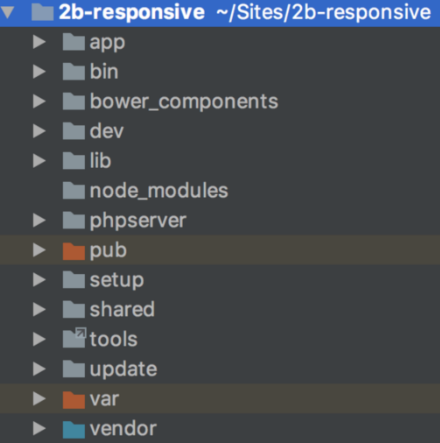
The new structure of the project is as follows:

If we want to be able to use the breakpoint functions of Susy:

Now we only have to add the packages to our styles.scss

Ready! With this you can already compile SASS files with Gulp using Susy.
Sources: Susy Sass