Bluefoot, a pagebuilder for Magento 2 #Codehacks
23 Mar, 2018 / 5 MIN read
What is Bluefoot?
Bluefoot is a Magento 2 module for the management of CMS and Pages. Works with Magento Enterprise Edition 2.1 and higher. It will probably be part of Magento 2.3 Enterprise, although it is said that it will continue in beta.
What is it for?
It allows by an editor with Drag and Drop to add different modules with dynamic content. You can create pages designed to measure and enriched of functions in a simple and fast way. You can use it where you see that it uses the Magento WYSIWYG standard.
It is similar to widgets but allows to add rows, columns and is much more friendly.
At the development level, you can create modules much faster than if they were widgets.

We provide all the SEO options you expect: title tags, alt tags, metadata and integration of the XML sitemap to ensure that your content created in BlueFoot is compatible with searches.
You can also add products or groups of products, as well as videos from YouTube, Vimeo and Google Maps.
Bluefoot block
Bluefoot brings many blocks by default, but apart from this, it allows us to create new blocks directly from the Magento admin or through code.
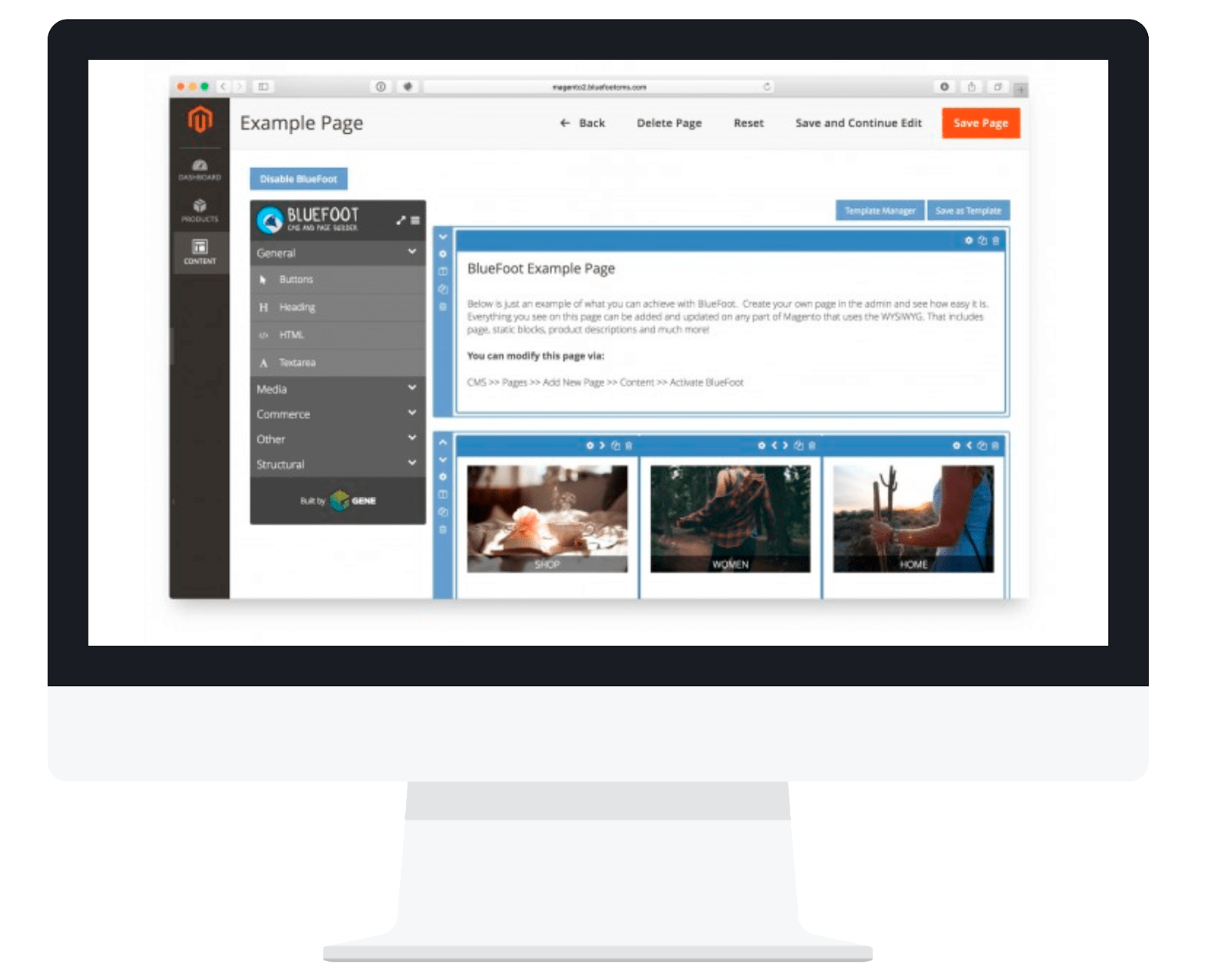
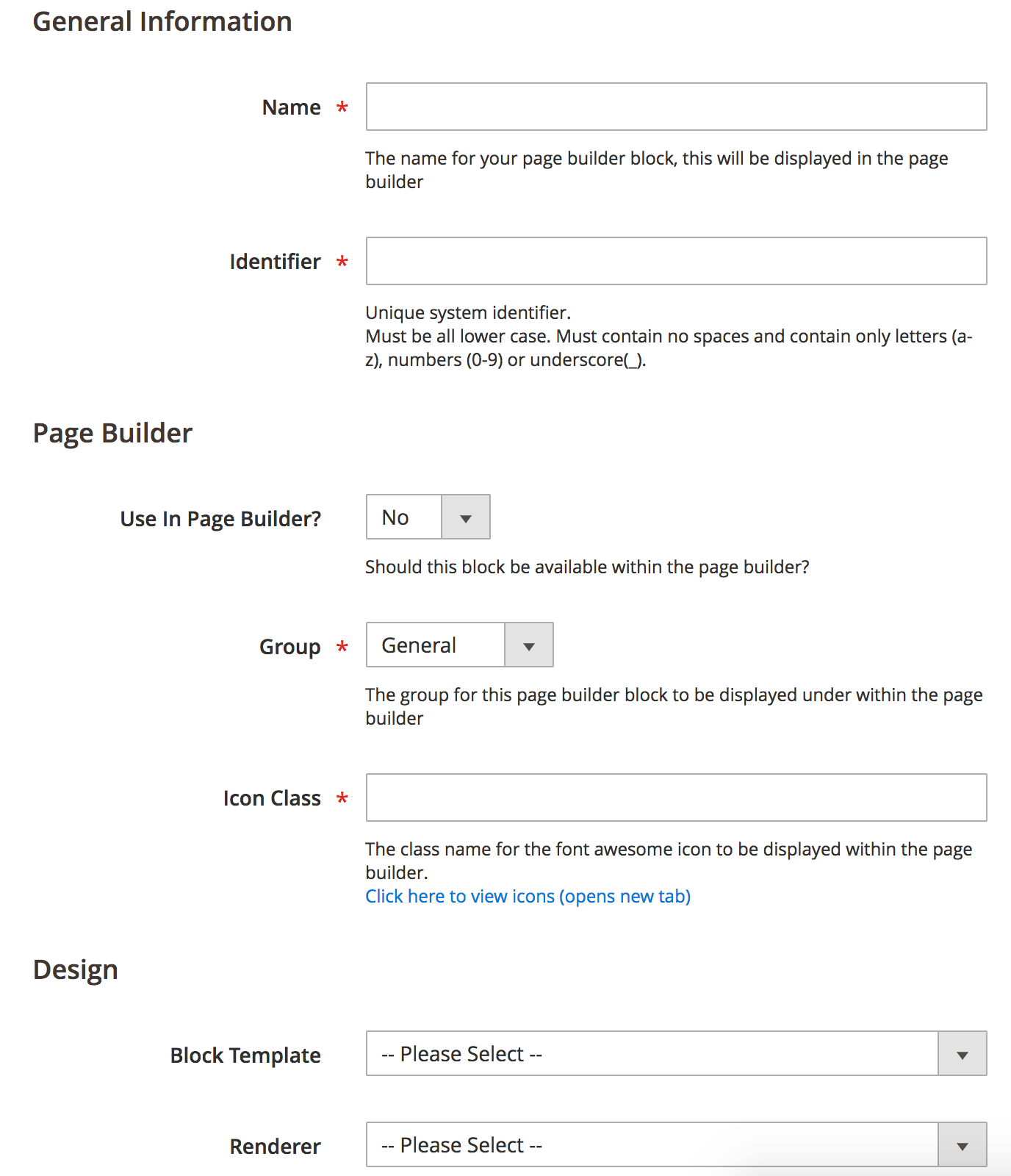
From the admin of Magento can be created very easily by accessing the section Content → BlueFoot → Page Builder Block

Using the admin we can select the block that will render our block and assign it a template. If we want more specific functions, we can create our own block and our own template through code.
Bluefoot attributes
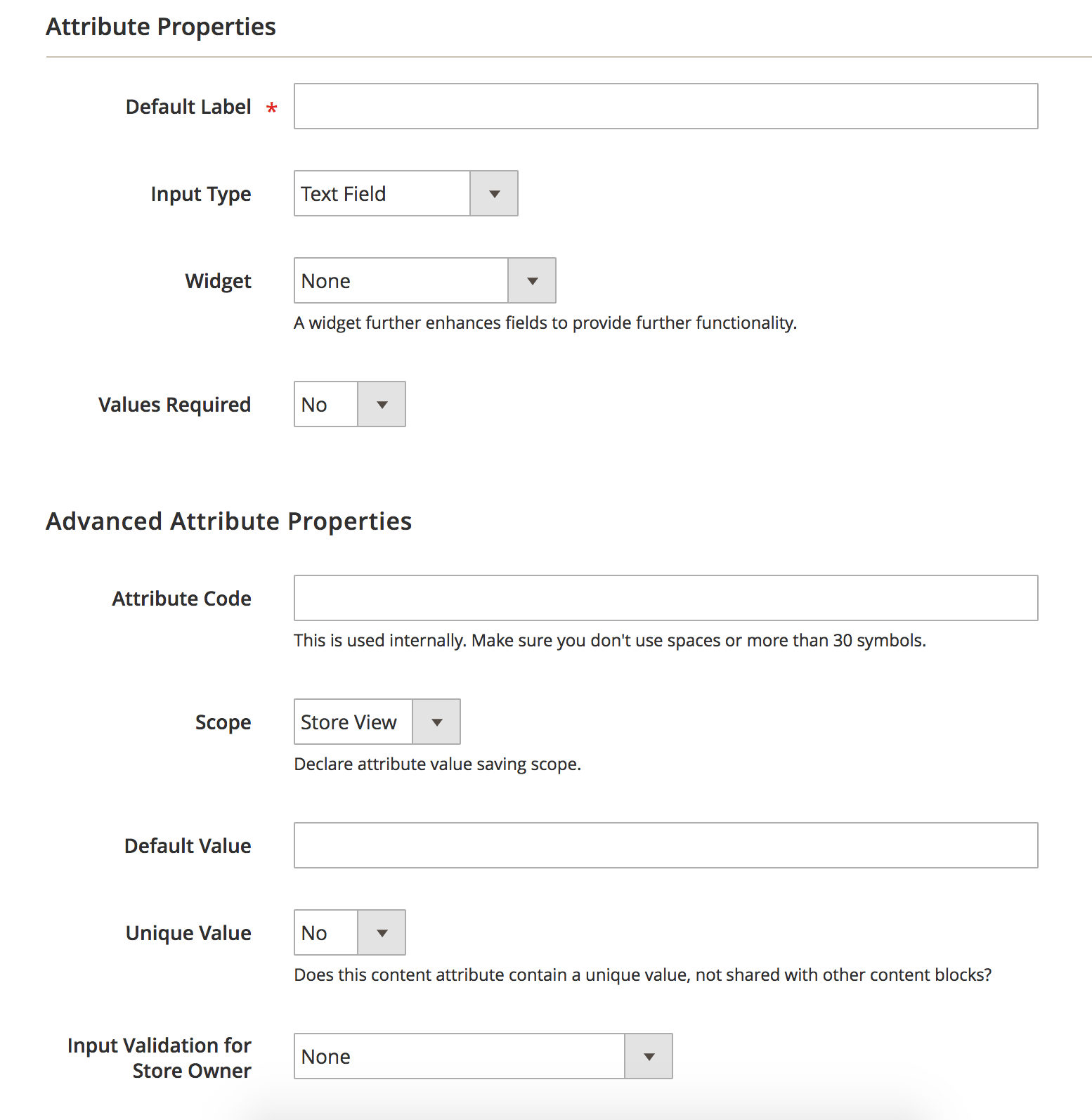
To each Block we can add a series of attributes that come by default or create our own. These attributes can be easily created from the admin in the Content → BlueFoot → Content Attributes section.

Example of creation through development
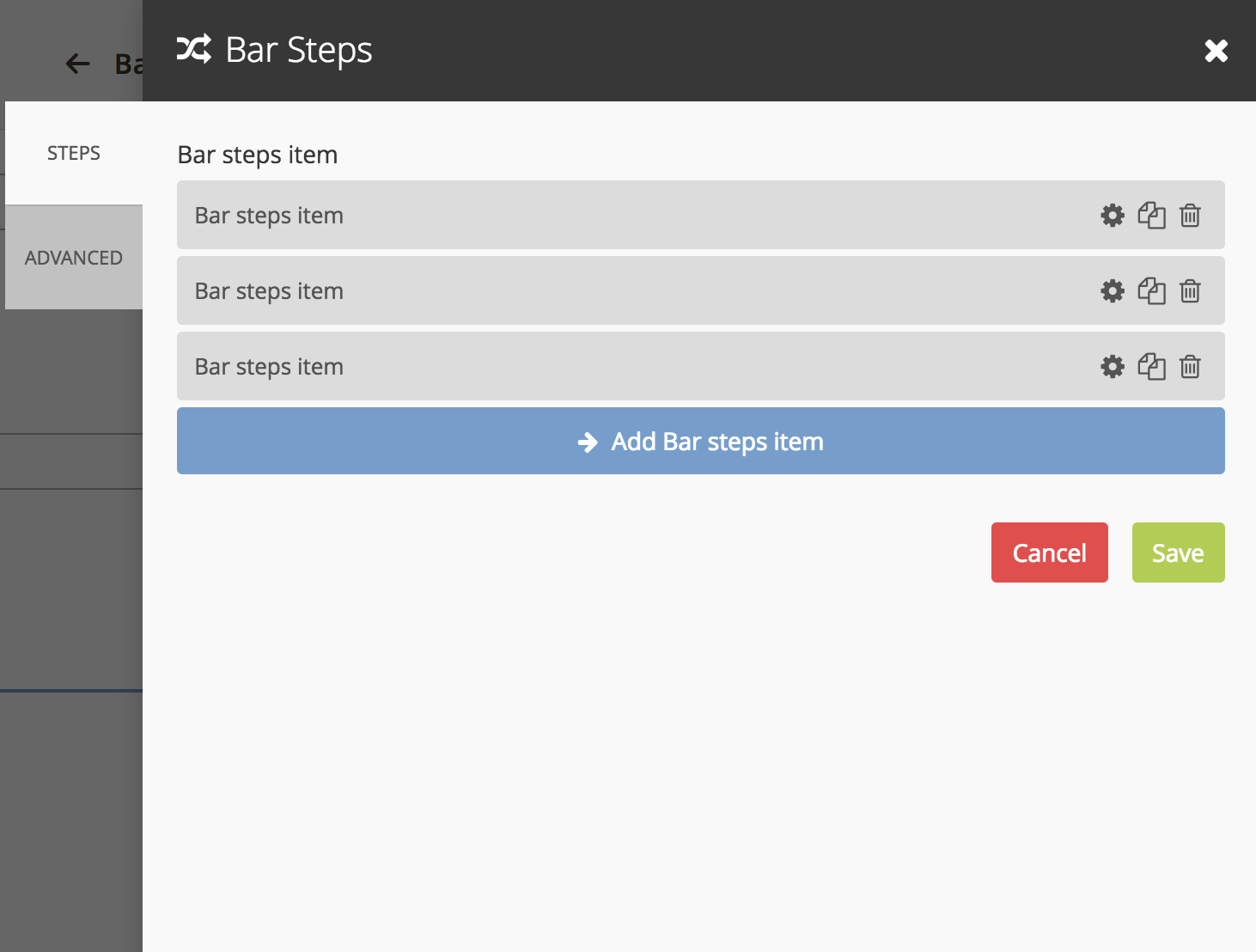
We are going to create a BlueFoot module in which we will generate a “bar steps“, in which each step will have three attributes (icon, link, text and css class), it will have the following form:
![]()
We will start by generating the json that creates the blocks and the attributes. We will use a block for the “bar steps” and another for each “step”
These blocks are going to be used as render “core_default” that references Bluefoot’s AbstractBlock.
The “bar_steps” block has two attributes:
“bar_steps_item” which reference to each of the steps of the bar.
“css_classes” that we can use to assign a class of css to our “bar steps”.
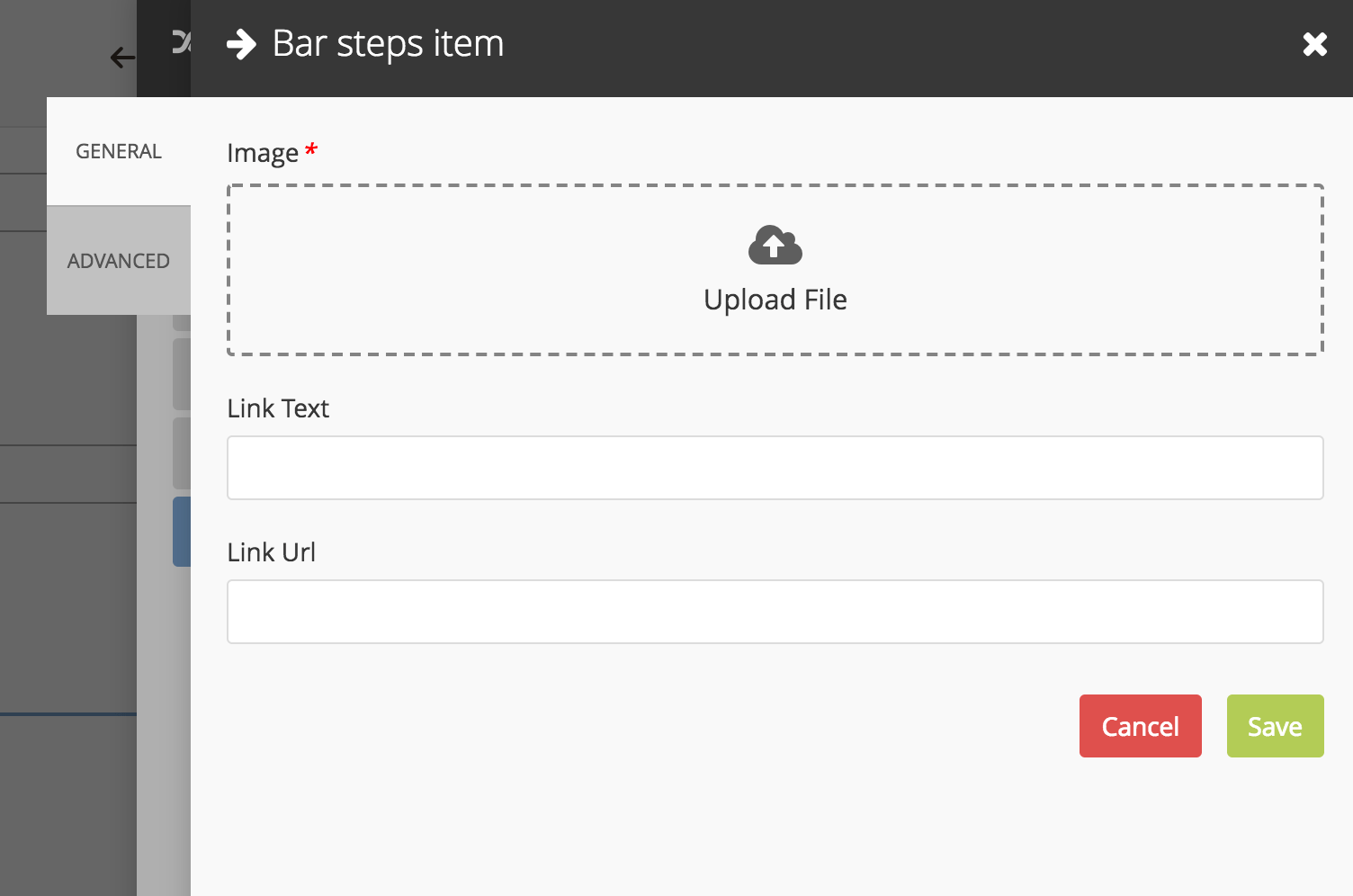
The other block “bar_steps_item” has the following attributes:
“link_url”
“image” icon for each step
“link_text” text of each step
“css_classes” in which we can assign a class to each step to make it different from the others.
pagebiulder_block.json:
{
"_time": "1459776421",
"content_blocks": [
{
"identifier": "bar_steps",
"name": "Bar Steps",
"content_type": "block",
"description": "Bar steps",
"url_key_prefix": null,
"preview_field": null,
"renderer": "core_default",
"item_view_template": "bar_steps",
"list_template": null,
"list_item_template": null,
"item_layout_update_xml": null,
"list_layout_update_xml": null,
"singular_name": "Bar Steps",
"plural_name": null,
"include_in_sitemap": "0",
"searchable": "0",
"icon_class": "fa fa-random",
"color": "#5284bd",
"show_in_page_builder": "1",
"sort_order": "300",
"group": "general",
"attribute_data": {
"attributes": [
"bar_steps_item",
"css_classes"
],
"groups": [
{
"attribute_group_name": "Steps",
"sort_order": "1",
"default_id": "0",
"attributes": [
{
"attribute_code": "bar_steps_item",
"sort_order": "2"
}
]
},
{
"attribute_group_name": "Advanced",
"sort_order": "2",
"default_id": "0",
"attributes": [
{
"attribute_code": "css_classes",
"sort_order": "2"
}
]
}
]
}
},
{
"identifier": "bar_steps_item",
"name": "Bar steps item",
"content_type": "block",
"description": "Bar steps item",
"url_key_prefix": null,
"preview_field": null,
"renderer": "core_default",
"item_view_template": "bar_steps_item",
"list_template": null,
"list_item_template": null,
"item_layout_update_xml": null,
"list_layout_update_xml": null,
"singular_name": "Bar steps",
"plural_name": null,
"include_in_sitemap": "0",
"searchable": "0",
"icon_class": "fa fa-arrow-right",
"color": "#5284bd",
"show_in_page_builder": "0",
"sort_order": "300",
"group": "general",
"attribute_data": {
"attributes": [
"link_url",
"image",
"link_text",
"css_classes"
],
"groups": [
{
"attribute_group_name": "General",
"sort_order": "1",
"default_id": "0",
"attributes": [
{
"attribute_code": "link_url",
"sort_order": "1"
},
{
"attribute_code": "image",
"sort_order": "2"
},
{
"attribute_code": "link_text",
"sort_order": "3"
}
]
},
{
"attribute_group_name": "Advanced",
"sort_order": "2",
"default_id": "0",
"attributes": [
{
"attribute_code": "css_classes",
"sort_order": "2"
}
]
}
]
}
}
],
"content_apps": [],
"attributes": [
{
"attribute_code": "bar_steps_item",
"attribute_model": null,
"backend_model": "eav\/entity_attribute_backend_array",
"backend_type": "text",
"backend_table": null,
"frontend_model": null,
"frontend_input": "child_entity",
"frontend_label": ["Bar steps item"],
"frontend_class": null,
"source_model": "gene_bluefoot\/attribute_source_entity_child",
"is_required": "0",
"is_user_defined": "1",
"is_unique": "0",
"note": null,
"is_global": "0",
"is_wysiwyg_enabled": "0",
"is_visible": "1",
"content_scope": "0",
"frontend_input_renderer": null,
"widget": null,
"data_model": null,
"template": null,
"list_template": null,
"additional_data": [],
"entity_allowed_block_type": "bar_steps_item"
}
]
}
Now we will go to the creation of the template, we will have a general template for the block and a template for each item of the bar. In these templates we can see how the different attributes are called to paint them.
bar-steps:
getEntity(); ?>
-
- getChildEntities(‘bar_steps_item’); ?>
-
- setCount($i)->toHtml(); ?>
bar-steps-item:
getEntity(); ?>
getMediaUrl() . 'gene-cms'; ?>
Once we have the blocks and templates, we will have to associate them, this we will do as in the following xml:
Example of use
Let’s see now how this Bluefoot block would be by adding it to our CMS.