Wireframes: imprescindibles para desarrollar tu tienda.
29 Mar, 2011 / 2 MIN read
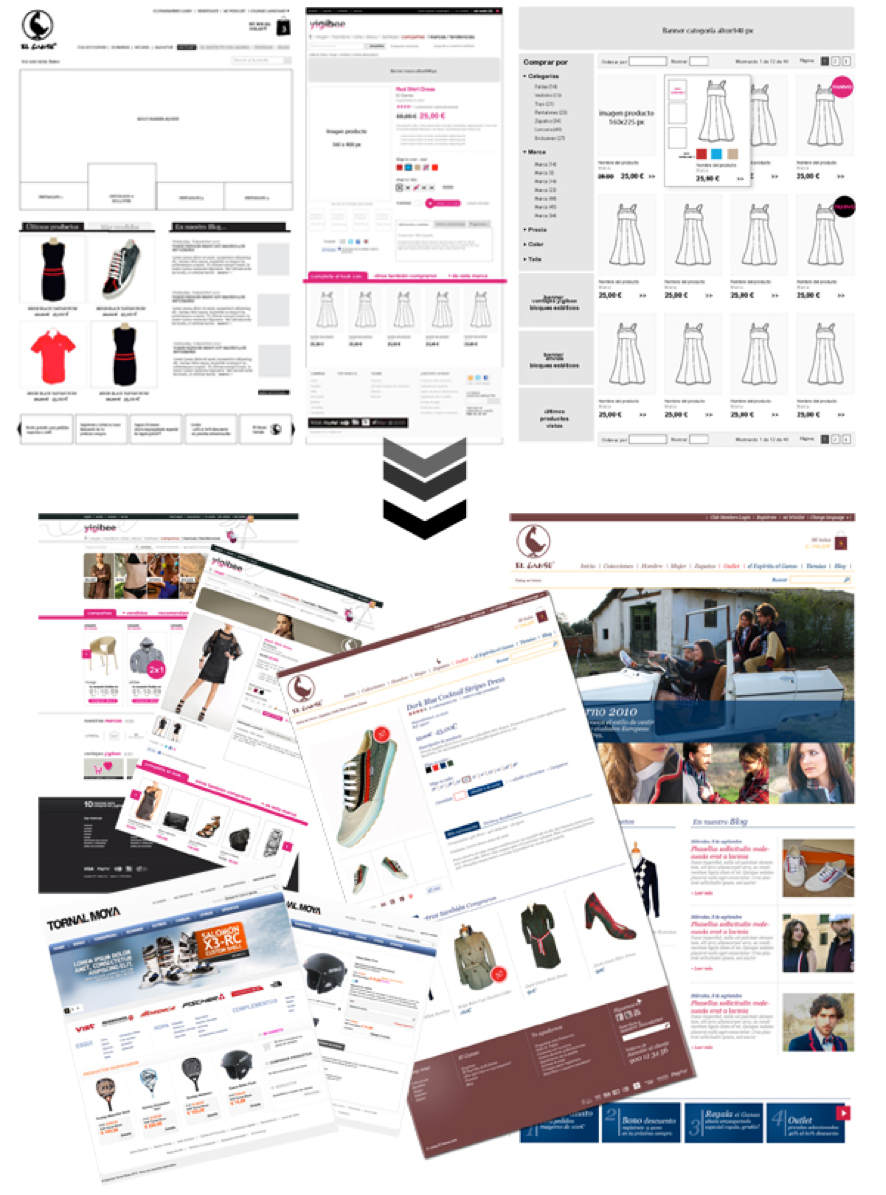
En interactiv4 creemos que en todo proceso desarrollo de una aplicación web, wireframing o hacer mockups es fundamental para poder plantear la mejor solución posible de interfaz, usabilidad y navegabilidad.
Pero además, aunque de un inicio se invierte una cantidad de horas considerable, luego supone un ahorro de tiempo y sobre todo de sorpresas (que se resume en costes y perdida de energía).
Sobre todo en nuestros procesos de creación de plantillas para Magento, los ratios de conversión dependen directamente de este proceso.
Para documentar el proyecto lo consideramos una herramienta comercial de incalculable valor.
Lo más importante es hacerte con una buena librería de recursos y sobre todo contar con un recurso que sea ágil con el manejo de herramientas tipo ilustrator… pero lo realmente NECESARIO es que dicho recurso tenga experiencia en el medio y soporte dónde se va a desarrollar la aplicacion (pc, ipad, móvil, web, wap…) y TALENTO a la hora de plantear las soluciones.
(esto último se puede solventar con mucha investigación, navegación y toqueteo)
A continuación compartimos algunos de los recursos que utilizamos, para el disfrute de todos:
Omnigraffle: Lo primero un buen programa para realizar este tipo de tareas.
Como alternativa no queda más remedio que usar InDesign (o Ilustrator) junto con Bridge, si no se dispone de Omnigraffle (…o un buen Mac como les pasara a muchos)
Ahora las librerias: (presento nuestras preferidas por orden)
- Konigi: Buenísima, muy sencilla y simple de utilizar.
- Yahoo Web Design Stencils: esta es super conocida.
- En Graffletopia: tienes stencils de lo que te puedas imaginar (sólo para Omnigreffle, claro)
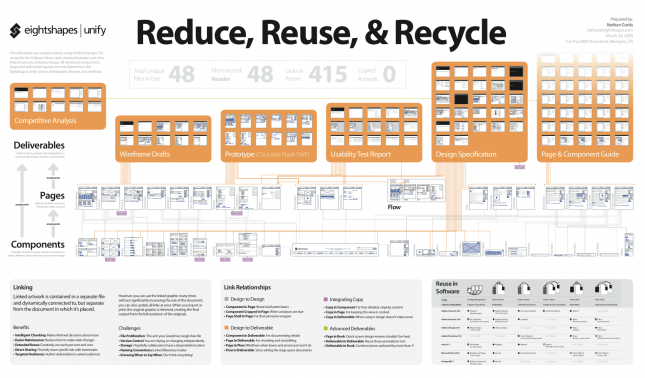
- EightShapes Unify: Los maestros. Podeis encontrar recursos diversos e incluso modelos de entregables para vuestros clientes.
Podeis encontrar más recursos aquí, y googleando mas… pero para aquellos que les gusta esto de verdad una joya: Compra este libro.
Todo esto no sirve de nada si no se usa y si no se alimenta… cuando te haces con ello, la sensación es increíble.
Solo te hace falta un web designer que piense en sacarle partido al diseño… pero eso es para otro post.
Saludos.
PD: Reduce Costes, Reutiliza y Recicla. (Descarga el poster by Nathan Curtis), tambien este artículo te puede servir de ayuda