Magento Tip: Como cambiar un select a listas.
21 Dic, 2012 / 4 MIN read
Los selects están muy bien cuando tienes un listado bastante grande de opciones, pero para las tarjetas regalo la gran mayoría de opciones se reducen a tres o cuatro en base a unos precios pre-establecidos.
Los combo selects, no son la opción más usable y en este post veremos como podemos modificar estos selects con tres o cuatro opciones.
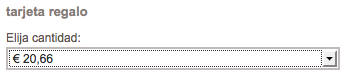
En la primera imagen que se muestra es la vista por defecto que la extensión nos muestra.
Es un simple select de esos de los de toda la vida, con la cantidad de las tarjetas regalo.
Lo que vamos hacer es poner cuatro imágenes de manera que podamos seleccionar de una forma más intuitiva y rompamos el típico diseño del select.
Para ello nos situamos en: (usamos en este caso la extensión de U-Cert de Unirgy)
/app/design/frontend/[TU PAQUETE]/[TU THEME]/Template/unirgy/giftcert/product/type.phtml
En él, nos encontramos el siguiente código que hace referencia al select:
<p><?php echo $this->getAmountHtml($_amountConfig);?></p> (línea 37)
Como vemos, nos muestra en un párrafo el contenido que recupera de $_amountConfig. Dicha función almacena el contenido del select, lo que vamos hacer es aprovechar la funcionalidad del select para no tener que hacerla nosotros, pero vamos a añadir las imagenes de los archivos.
El código que hemos empleado para ello es el siguiente:
<ul>
<?php
$i = 1;
foreach ($_amountConfig['options'] as $_value):
$_img = ((int)round($_value * 1.21));
?>
<li>
<a href="javascript:void(0)" id="option<?php echo $i++ ?>">
<img src="<?php echo $this->getSkinUrl("images/".$_img.'.png') ?>"/>
</a>
</li>
<?php endforeach; ?>
</ul>
Lo que hacemos en PHP es, con $i = 1; iniciamos la variable i con valor 1 para el contador que después usaremos, hacemos un foreach (bucle) que nos recupere las opciones de $_amountConfig y la hacemos variable $_value para no tener que poner todo el código del $_amountConfig siempre.
Dentro del bucle declaramos una nueva variable que, lo que nos hace es redondear y multiplicar el precio por 1.21 que es el IVA ya que previamente hemos añadido el precio SIN IVA en la administración de la extensión de Magento.
Recorremos el bucle y llegamos al enlace que contiene un ID que vamos a ir incrementando +1 por el valor que tenga, en este caso será option1, option2, option3 … y así la cantidad que sea necesaria. Una vez entramos en el enlace toca montar la imagen que será lo que el usuario final verá en la web. Para ello le decimos que el SRC de la imagen está en el getSkinURL del template que estemos usando con extensión .png. Para evitar líos decidimos poner el mísmo nombre de la imagen que lleve el precio de la tarjeta, para eso hacemos uso de la variable $_img que declaramos al iniciar el bucle para que al obtener el valor lo multiplique por 1.21 y así obtener el valor, en este caso la multiplicación de 20.66 * 1.21 es igual a 25 con lo que el nombre de la imagen va a ser 25.png que estará dentro de la carpeta images de mi template.
Esto lo repetirá todas las veces que sea necesario, una vez el bucle haya completado sale de él y monta las imágenes de manera que el final es el siguiente:
(con LESS hemos escondido el select para que no sea visible)
Ahora la siguiente parte del código es javascript y php, un pequeño script que hemos montado para que al seleccionar el precio este se seleccione también en el select que hemos escondido por LESS.
<script>
jQuery('.show-prices a').click(function() {
jQuery('select[name=amount] option').attr('selected', false);
});
<?php
$i = 1;
foreach ($_amountConfig['options'] as $_value):
?>
jQuery('#option<?php echo $i++ ?>').click(function() {
jQuery('.show-prices a').removeClass("selected");
jQuery('select[name=amount] option[value="<?php echo $_value ?>"]').attr('selected', true);
jQuery(this).addClass("selected");
});
<?php endforeach; ?>
</script>
Al iniciar el código javascript nos posicionamos en el select y establecemos que no tiene ninguna opción seleccionada todavía. Declaramos una variable “ i “ con valor 1 y comenzamos el bucle dónde formateamos de nuevo el atributo $_amountConfig a $_value .
En el #option incrementamos el valor con el contador de i que declaramos inicialmente. Eliminamos la clase “selected” por si estubiera aplicada al enlace “a”, en el select con nombre “amount” le decimos que las opciones que hay son las que contiene la variable $_value y le decimos que ese valor es el seleccionado, true, al finalizar añadimos la clase selected que es el que nos da los estilos de la imagen seleccionada.
Como es un bucle, esto se repetirá tantas veces sea necesario en base a las opciones que tenga el select de manera que no nos tenemos que preocupar de cuantas opciones tenga, pasa lo mismo que con las imagenes.
El resultado es el siguiente:
Marcamos con un borde la opción que tengamos seleccionada para que sea más intuitiva la selección.
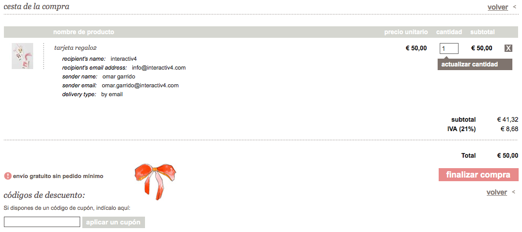
El resultado en el carrito de compra:
El cliente para el cual hemos desarrollado esta pequeña solución es gisela.com para sus tarjetas regalo, que ya están disponibles en su web!
Este artículo se ha escrito con la colaboración del código por parte de @perichus.