Cómo diseñar tu tienda online para Magento
18 Abr, 2011 / 6 MIN read

Todos los que nos dedicamos al desarrollo de tiendas online, tenemos este mismo problema al empezar, y la fase de diseño es fundamental para garantizar que la conversión de tu sitio no se vea afectada.
Lo importante antes de nada es contar con unos wireframes completos del proceso de compra completo: Desde la home hasta el propio checkout y la página de success.
Cuando tengamos todo esto claro, y solo en este punto, deberemos pasar a las tareas de diseño.
Temas como la ubicación del contenido, número de ítems en los menús, comportamiento del layered navigation, zonas de cross-sell y up-sell y otras cosas imprescindibles para empezar, deben de estar reflejadas en el wireframe.
Resumiendo: ya tenemos lo que tiene que tener la tienda y donde más o menos debe de estar… Ahora queda el “cómo”, la parte artística. Lo más subjetivo del proyecto.
Siguiendo esta premisa, os planteamos como nos enfrentamos nosotros a esta fase del proyecto:
El diseño general debe ser acorde a los productos que vendes
El diseño de una tienda online debe, ante todo, vender. Para ello necesitas tener tráfico a tu tienda, y por ello un diseño atractivo acorde a tus productos puede llamar la atención de los visitantes que tengas en tu tienda.
Por este motivo, al diseñar tu tienda debes reflejar las principales características de tu negocio. Por ejemplo, no es lo mismo vender productos de cosmética, que artículos para realizar tunning a coches. Aquí el diseño de la tienda adquiere una importancia vital para tu negocio. Mientras que el site de cosméticos debe tener un estilo limpio y poco cargado, con tonos blancos, etc. , el site de tunning debe tener un aspecto moderno y colorido, que facilite detalles técnicos de los artículos, etc. En definitiva, cada tienda necesita enfoques completamente distintos.
La home: (todos contra la tasa de rebote!!!!)
Normalmente la home es la principal landing page a la que se enfrenta un usuario en nuestra tienda. Por este motivo tiene que cumplir con una serie de pautas específicas para que no se marche (primero!!!!!!) y sobre todo, para que termine comprando.
Para ello tenemos como premisas comunes una serie de elementos que no podemos olvidar y que deben de estar definidos si o si en wireframe de la tienda.
- Zona promocional: un buen slider que muestre en el primer bloque de pantalla (sin necesidad de hacer scroll) productos, promociones y novedades destacadas, es fundamental. Este slider debe tener un cuidado diseño no solamente en cuanto a la función “de contenedor” que desempeña. Los contenidos que presente deben de ser 100% atractivos y muy cuidados.
- Últimos productos. Si un usuario vuelve a la tienda, normalmente no quiere comprar lo que ya tiene, es por este motivo que un buen bloque de últimos productos en la tienda se hace necesario. Diseña el bloque de manera sencilla, que se vea el producto y el precio de un vistazo.
- Más vendidos o productos destacados. Tras una búsqueda “branded” de nuestro sitio, los usuarios entrarán en nuestra home desde un buscador siempre referenciados por la propia home. Importante mostrar el común denominador de venta para la mayoría de los usuarios. Mucha gente compra por recomendación o porque lo ha visto en otro sitio (virtual o no) y necesitamos colocar estos productos de una manera destacada. Si tu wireframe contiene también un bloque de últimos productos, diferéncialo sutílmente a nivel de diseño. Sin florituras adicionales. Un simple titular debería ser suficiente para diferenciarlos.
- Valor añadido y confianza. Explica a tus usuarios las ventajas de comprar en la tienda online: Gastos de envío gratis por pedidos superiores a XX euros, Devolución sencilla y al instante, Atención al cliente, Chat directo, Teléfono de asistencia, Seguridad (sellos de certificados, confianza online)… Son imprescindibles en tu tienda, debes ponerlos en la home y cuidar su diseño.
El diseño debe hacer hincapié en los productos.
Las tiendas online deben poner al producto en el centro de atención, dotándolo de textos con descripciones e imágenes en abundancia, de tal manera que el cliente casi pueda palpar el producto con las manos.
Evidentemente la navegación debe ser sencilla e intuitiva, permitiendo al cliente llegar al producto que busca fácilmente.
Debes destacar los productos por encima de todo, de ahí la importancia del uso de textos e imágenes de calidad.
Las imágenes de alta calidad atraerán más clientes.
Si una imagen vale más que mil palabras, una imagen de calidad vale más que un millón de palabras. En ocasiones una tienda no es capaz de arrancar debido a la falta de información acerca de los productos que comercializa. En este aspecto, al diseñar tu tienda en Magento, a parte de contar con buenos textos, debes contar con imágenes de excelente calidad y que muestren el producto desde las diferentes perspectivas que el ojo humano es capaz de percibir. No olvides que el cliente deber ser capaz de apreciar cada detalle del producto sin tener un contacto directo con él como lo tendría en una tienda física. Es imposible que una imagen sustituya los ojos de un consumidor, pero si la imagen es de calidad, se aproximará lo máximo posible a la percepción del ojo humano.
Por este motivo, la posibilidad de hacer zoom sobre la imagen es fundamental. Y debe presentarse de manera muy clara y sencilla.
Al diseñar tu tienda con Magento tendrás muchas herramientas disponibles (gratis y de pago) para el manejo de las imágenes, zoom, lightbox… etc. Úsalas.

Diseño de los botones y Call to actions.
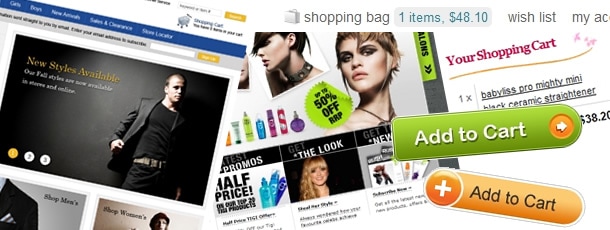
Además de unas buenas imágenes y textos descriptivos, necesitamos que usuario tenga claro qué debe hacer en cada momento. Los botones de “Añadir a cesta”, “Ver cesta”, “Procesar pedido” y “Finalizar Pedido” son los más importantes de la tienda.
Diferéncialos de otros. Dales la importancia y jerarquía que merecen dentro de tu tienda.
Mira esta referencia, te dará buenas ideas.
La cesta y el proceso de Checkout.
Ya estamos cerca del final. Y lo importante es no distraer. Lo único que deseamos es que el proceso se finalice lo antes posible.
Evita adornos que distraigan al usuario de hacer clic donde debe.
Para llegar a este objetivo, el estilo del diseño de tu tienda en Magento debe ser claro, conciso y bien jerarquizado en esta parte.
Si es necesario, se deberán sobredimensionar los botones que hacen que el usuario continúe.
- En el caso de la cesta, es importante marcar en el diseño una zona bien clara donde acceder a ella en cualquier parte del site. Y una vez dentro de la cesta presentar los elementos de manera sencilla y clara para facilitar al usuario saber que ha pedido, cuanto va a pagar por ello y cual es el desglose de su cuenta.
- Para el checkout, todos conocemos OneStepCheckout y sus clones. Es mas que recomendable el uso de este tipo de checkouts, ya que de un solo vistazo el usuario puede ver todas las opciones relacionadas con su compra antes del paso final.
Aquí está todo estudiado. No significa que no se tenga que innovar en el tema, pero la curva de aprendizaje que debe asumir el usuario final va siempre en contra del ratio de conversión.
Un saludo y esperamos que este artículo sirva de ayuda
Referencias: (esta y otras fórmulas!!!)