Magento Tip: Como cambiar el select del lenguaje y hacerlo en listas.
07 Dic, 2012 / 3 MIN read
Desde que entré en interactiv4 no he dejado de aprender y de mejorar técnicas que ya tenía obsoletas a algo más actualizado, pero lo que más me gusta es poder tener la opción de investigar y modificar parte del frontend de
Magento para el final que necesito.
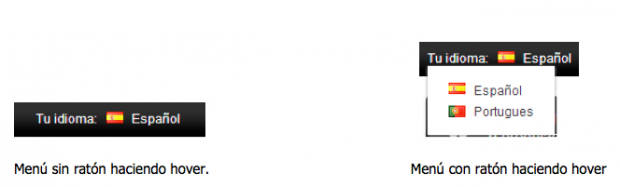
Uno de estos finales es el menú desplegable del lenguaje en Magento.
Todos los front-enders sabemos lo complicado que llega a ser poder editar un select con sus correspondientes opciones para adaptarlo al diseño previo que se ha establecido.
Antes de nada aclarar que sé de la existencia de archivos javascript que te permiten modificar los estilos que vienen por defecto de los selects y poder darles estilos con imágenes y css3. Pero para un cambio tan minúsculo no quería cargar la página de javascripts extras y que entorpecieran la carga de toda la página.
Para ello lo que aprendí gracias a @perichus fue la conversión de select a lista para la selección del lenguaje en Magento..
Nos posicionamos en la siguiente ruta:
page/switch/languages.phtml
(hay que tener en cuenta cual es vuestro theme al que hacéis referencia)
En la que nos encontramos el siguiente código:
<div class="form-language">
<label for="select-language"><?php echo $this->__('Your Language:') ?></label>
<select id="select-language" title="<?php echo $this->__('Your Language') ?>" onchange="window.location.href=this.value">
<?php foreach ($this->getStores() as $_lang): ?>
<?php $_selected = ($_lang->getId() == $this->getCurrentStoreId()) ? ' selected="selected"' : '' ?>
<option value="<?php echo $_lang->getCurrentUrl() ?>"<?php echo $_selected ?>>
<?php echo $this->htmlEscape($_lang->getName()) ?>
</option>
<?php endforeach; ?>
</select>
</div>
<?php endif; ?>
Es el código que viene por defecto en magento, nosotros lo hemos transformado de la siguiente manera para conseguir nuestro resultado.
<?php if(count($this->getStores())>1): $_i_lang = 0; ?>
<div class="form-language">
<label for="select-language"><?php echo $this->__('Your Language:') ?> <span class="<?php if (Mage::app()->getStore()->getCode() == es_eu) :?>spa<?php elseif (Mage::app()->getStore()->getCode() == pt_eu):?>por<?php endif;?>"><?php echo Mage::app()->getStore()->getName(); ?></span></label>
<ul id="select-language" title="<?php echo $this->__('Your Language') ?>">
<?php foreach ($this->getStores() as $_lang): ?>
<?php $_selected = ($_lang->getId() == $this->getCurrentStoreId()) ? ' selected="selected"' : '' ?>
<li <?php if ($_lang->getId() == 1) :?>class="spa"<?php elseif ($_lang->getId() == 2):?>class="por"<?php endif; ?><?php echo $_selected ?>><a href="<?php echo $_lang->getCurrentUrl() ?>"><?php echo $this->htmlEscape($_lang->getName()) ?></a></li>
<?php endforeach; ?>
</ul>
</div>
<?php endif; ?>
Miramos si getStore tiene un getCode con valor es_eu (previa configuración en la administración de Magento) añade la clase «spa» sino, si el getStore tiene un getCode con valor pt_eu añade la clase «por«. Para ello vamos a ver dentro de Mage::app().
Si el getId() es igual a 1 añade la clase «spa» sino el getId() es igual a 2 añade la clase «por». Los ID’s los coge de la configuración de Magento, según en el orden en que esté configurado.
Es una modificación muy simple que se hace en el archivo languages.phtml en este caso solo nos hace falta dos lenguajes (Español y Portugués) por lo que el código tampoco es muy complicado.
Además con las clases que hemos añadido en base al lenguaje nos permite que con LESS podamos añadir todo el estilo que necesitemos para aplicar en el front y este sea igual al diseño.

Es una de las muchas cosas que he aprendido gracias a interactiv4 y @perichus.
Y ya sabéis, Magento Lovers <3.