Bluefoot, un pagebuilder para Magento 2 #Codehacks
23 Mar, 2018 / 6 MIN read
¿Qué es Bluefoot?
Bluefoot es un módulo de Magento 2 para la gestión de CMS y Páginas. Funciona con Magento Enterprise Edition 2.1 y superiores. Probablemente formará parte de Magento 2.3 Enterprise, aunque se habla que seguirá en fase beta.
¿Para qué sirve?
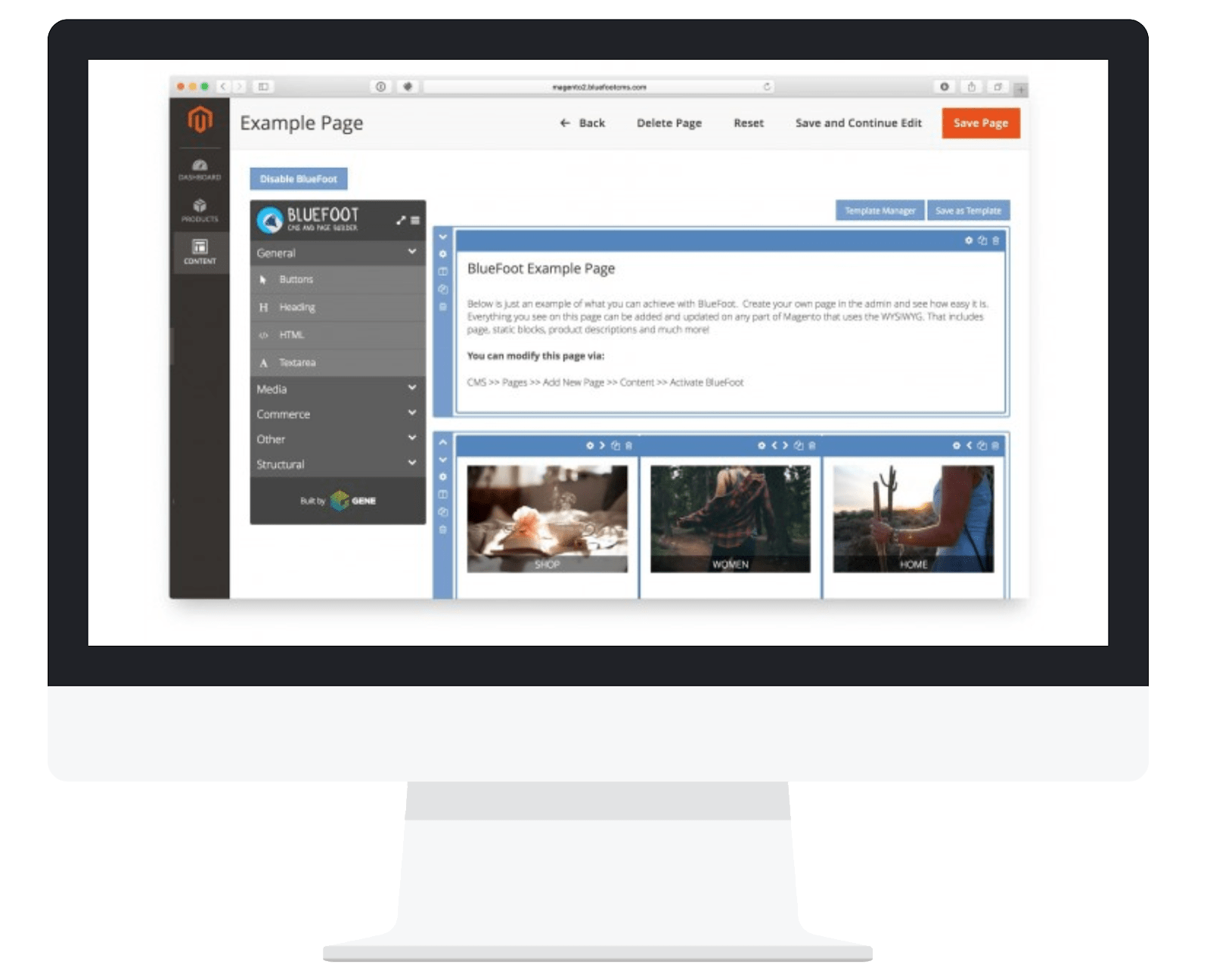
Permite mediante un editor con Drag and Drop añadir diferentes módulos con contenido dinámico. Se pueden crear páginas diseñadas a medida y enriquecidas de funciones de forma simple y rápida. Lo podrás usar en donde veas que usa el estándar WYSIWYG de Magento.
Es similar a los widgets pero permite añadir rows, columns y es mucho más friendly.
A nivel de desarrollo permite crear módulos mucho más rápido que si fueran widgets.

Proporcionamos todas las opciones de SEO que esperas: etiquetas de título, etiquetas alt, metadatos e integración del mapa de sitio XML para garantizar que su contenido creado en BlueFoot sea compatible con las búsquedas.
También podrás añadir productos o grupos de productos, así como videos de YouTube, Vimeo y Google Maps.
Bloque de Bluefoot
Bluefoot trae muchos bloques por defecto, pero aparte de esto nos permite crear nuevos bloques directamente desde el admin de Magento o mediante código.
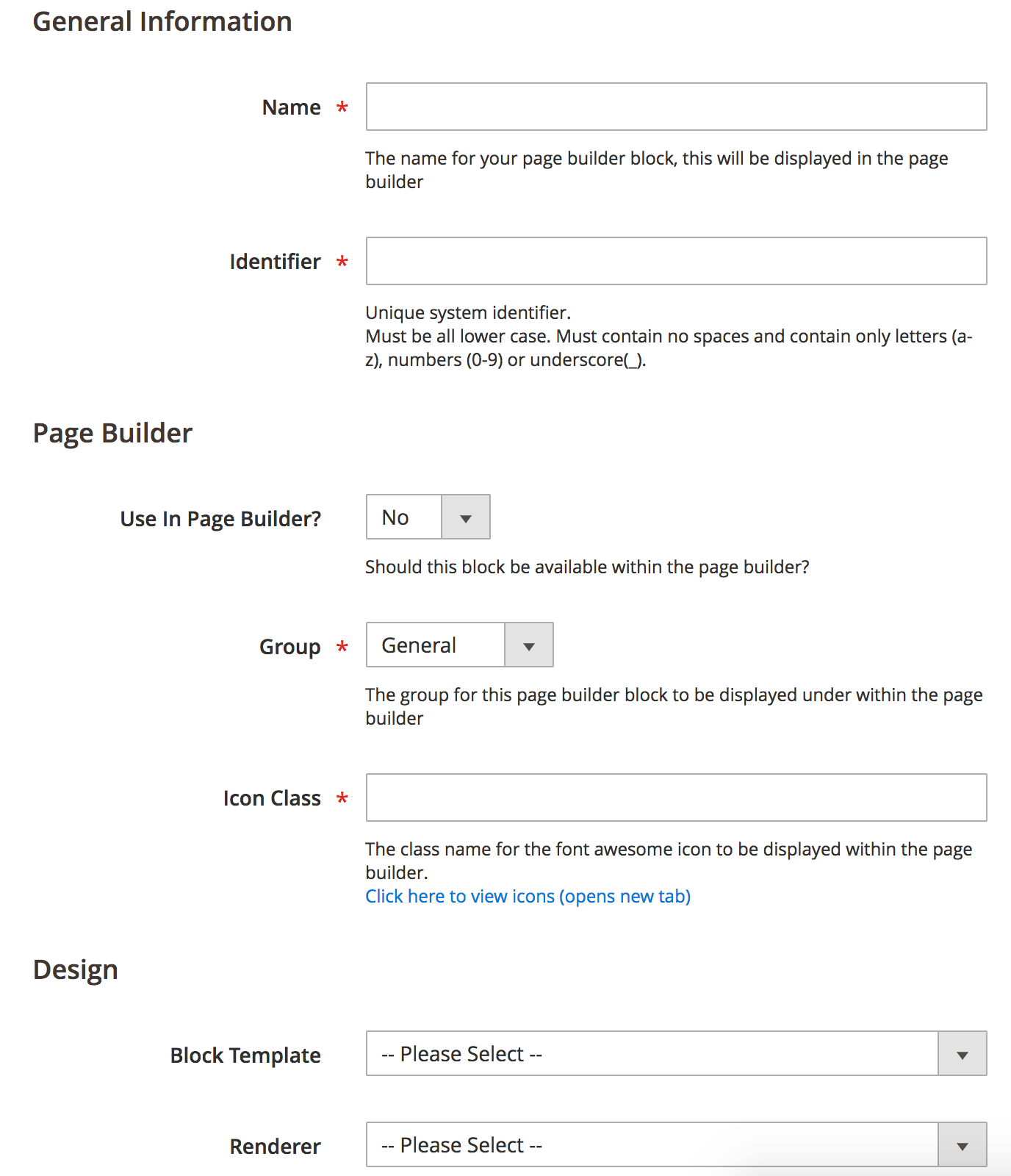
Desde el admin de Magento se pueden crear de forma muy fácil accediendo a la sección de Content → BlueFoot → Page Builder Block

Mediante el admin podemos seleccionar el bloque que va a renderizar nuestro bloque y asignarle una plantilla. Si lo que queremos son unas funciones más específicas podremos crear mediante código nuestro propio bloque y nuestra propia plantilla.
Atributos de Bluefoot
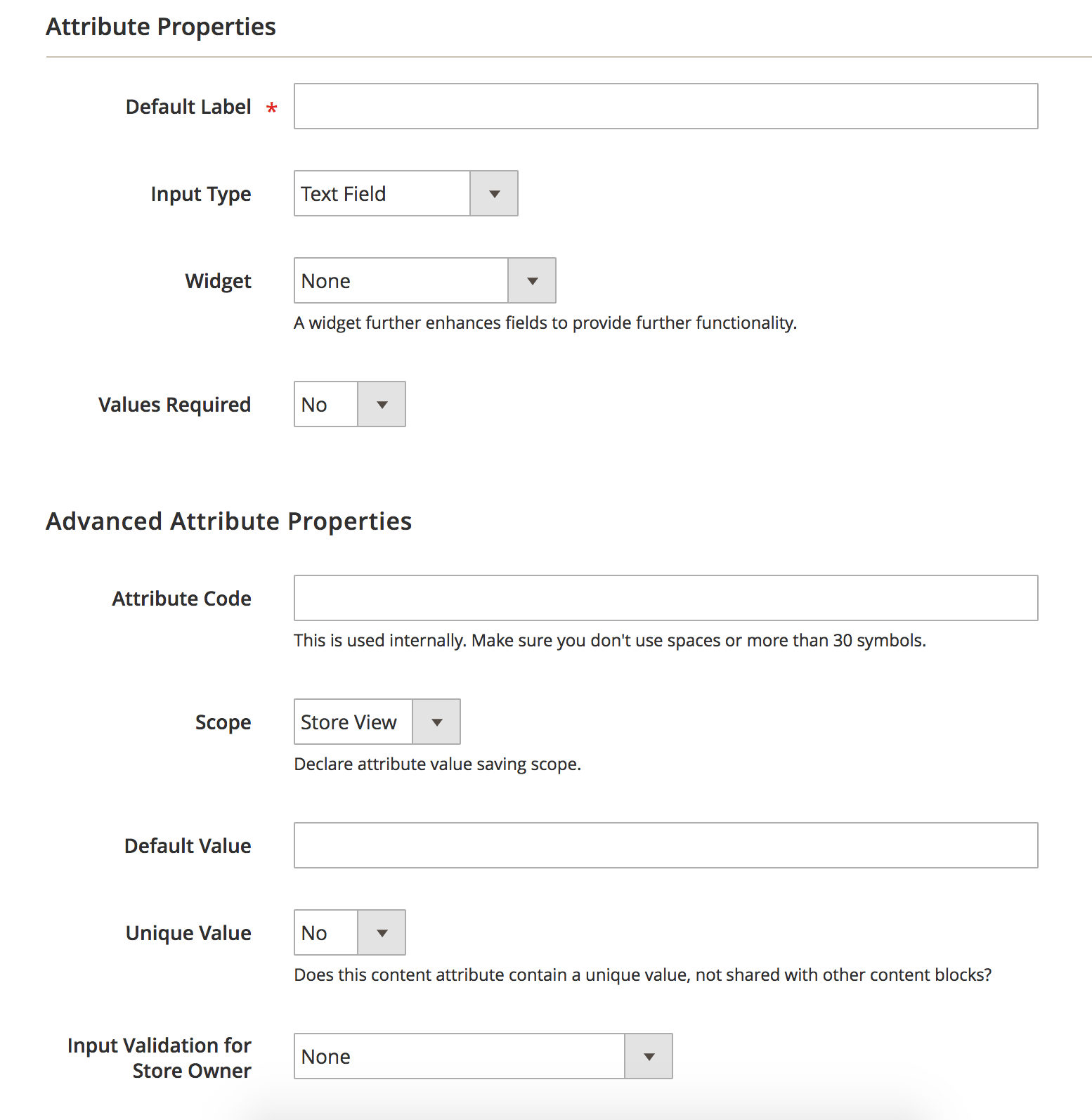
A cada Bloque le podemos añadir una serie de atributos que vienen por defecto o crear los nuestros propios. Estos atributos pueden ser fácilmente creados desde el admin en la sección Content → BlueFoot → Content Attributes.

Ejemplo de creación mediante desarrollo
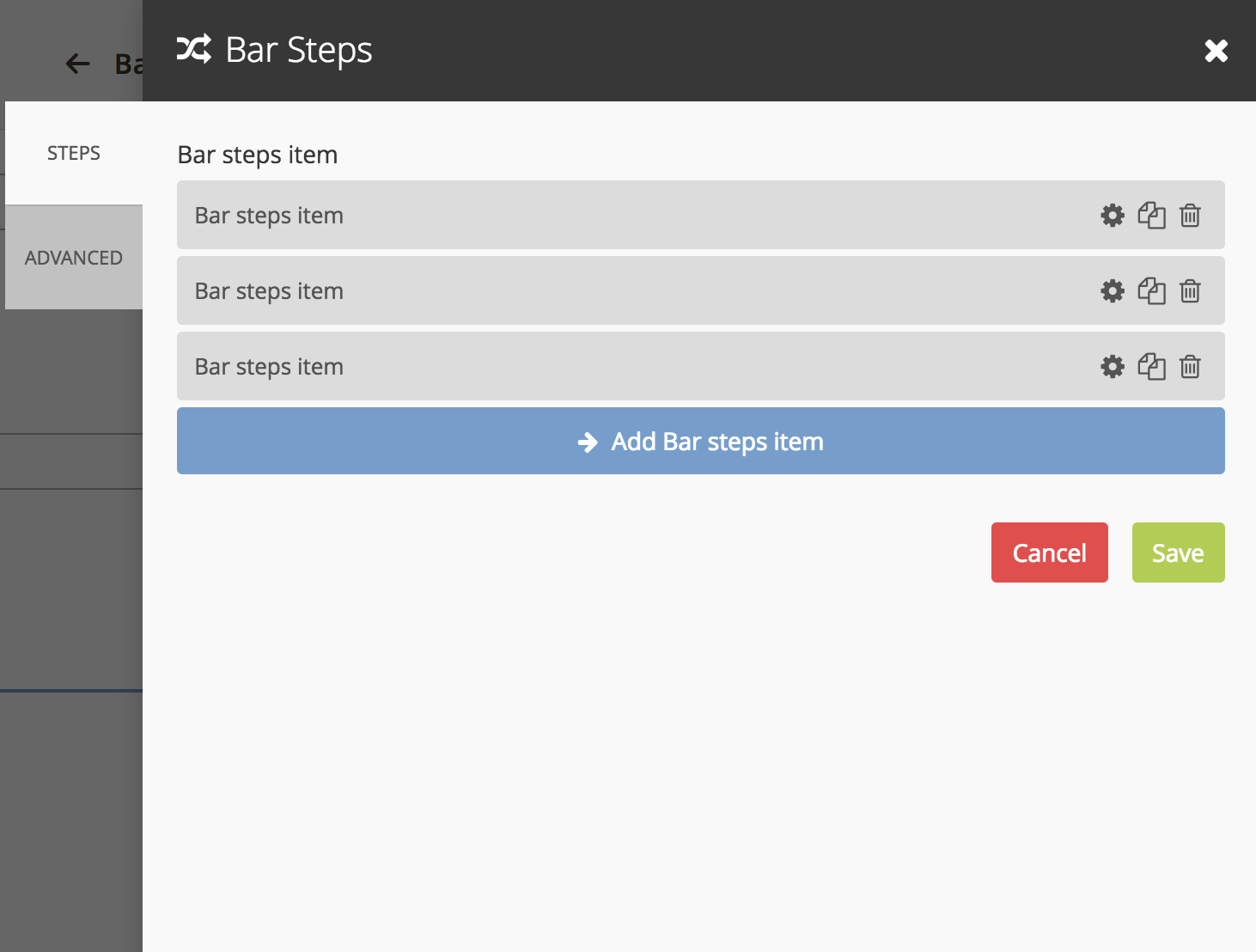
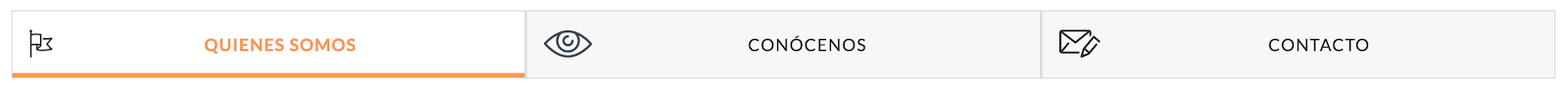
Vamos a crear un módulo de BlueFoot en el que generaremos un “bar steps”, en el que cada step contará con tres atributos (icono, link, texto y clase css), tendrá la siguiente forma:

Empezaremos por generar el json que crea los bloques y los atributos. Utilizaremos un block para el “bar steps” y otro para cada “step”
Estos bloques van a utilizar como render “core_default” que referencia el AbstractBlock de Bluefoot.
El block de “bar_steps” cuenta con dos atributos:
- «bar_steps_item» que referencia a cada uno de los steps del bar.
- «css_classes» que lo podemos utilizar para asignar una clase de css a nuestro “bar steps”.
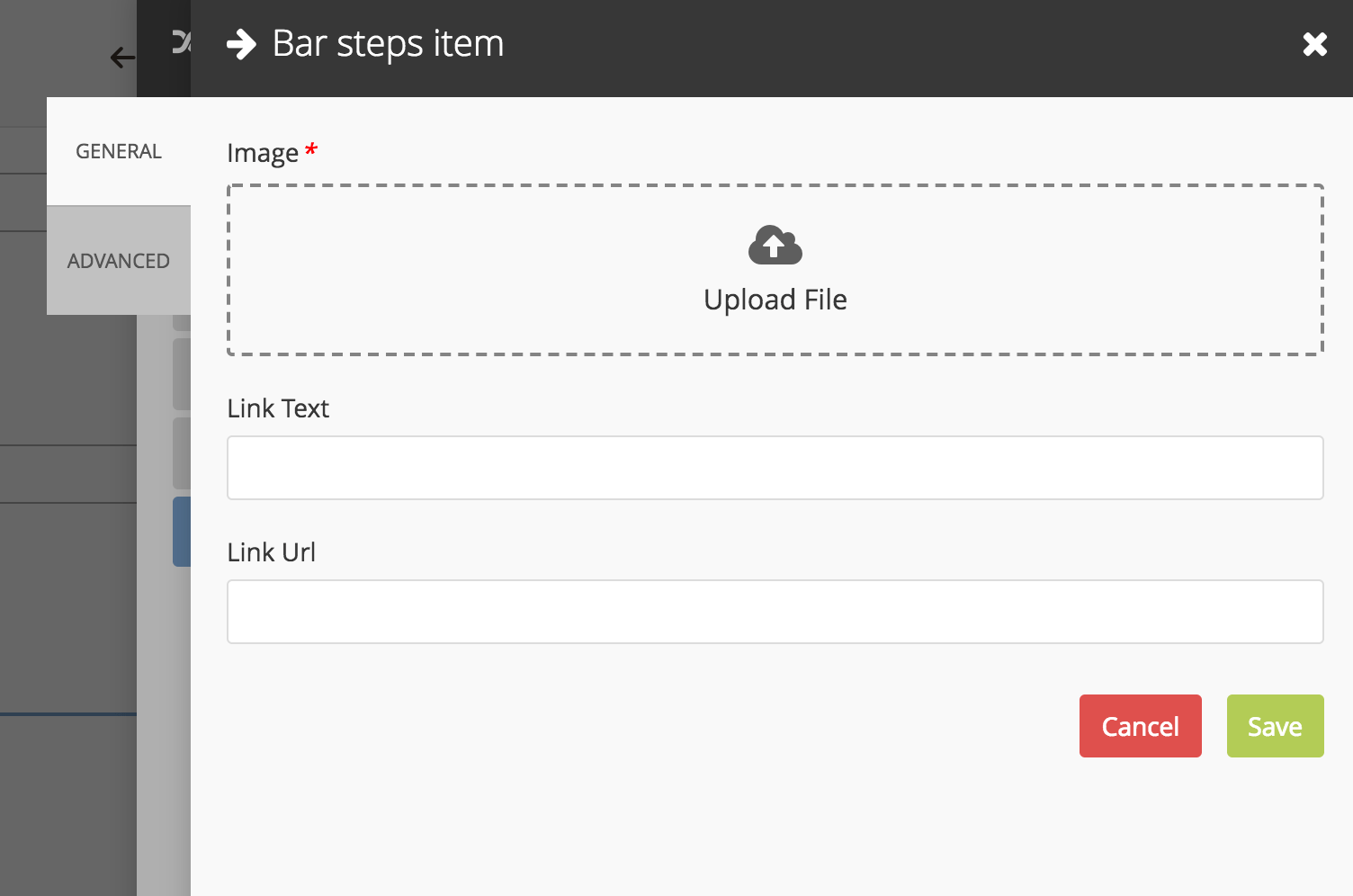
El otro bloque “bar_steps_item” cuenta con los siguientes atributos:
- «link_url»
- «image» icono de cada step
- «link_text» texto de cada step
- «css_classes» en el que podemos asignar una clase a cada paso para maquetarlo diferente a los demás.
pagebuilder_block.json:
{
"_time": "1459776421",
"content_blocks": [
{
"identifier": "bar_steps",
"name": "Bar Steps",
"content_type": "block",
"description": "Bar steps",
"url_key_prefix": null,
"preview_field": null,
"renderer": "core_default",
"item_view_template": "bar_steps",
"list_template": null,
"list_item_template": null,
"item_layout_update_xml": null,
"list_layout_update_xml": null,
"singular_name": "Bar Steps",
"plural_name": null,
"include_in_sitemap": "0",
"searchable": "0",
"icon_class": "fa fa-random",
"color": "#5284bd",
"show_in_page_builder": "1",
"sort_order": "300",
"group": "general",
"attribute_data": {
"attributes": [
"bar_steps_item",
"css_classes"
],
"groups": [
{
"attribute_group_name": "Steps",
"sort_order": "1",
"default_id": "0",
"attributes": [
{
"attribute_code": "bar_steps_item",
"sort_order": "2"
}
]
},
{
"attribute_group_name": "Advanced",
"sort_order": "2",
"default_id": "0",
"attributes": [
{
"attribute_code": "css_classes",
"sort_order": "2"
}
]
}
]
}
},
{
"identifier": "bar_steps_item",
"name": "Bar steps item",
"content_type": "block",
"description": "Bar steps item",
"url_key_prefix": null,
"preview_field": null,
"renderer": "core_default",
"item_view_template": "bar_steps_item",
"list_template": null,
"list_item_template": null,
"item_layout_update_xml": null,
"list_layout_update_xml": null,
"singular_name": "Bar steps",
"plural_name": null,
"include_in_sitemap": "0",
"searchable": "0",
"icon_class": "fa fa-arrow-right",
"color": "#5284bd",
"show_in_page_builder": "0",
"sort_order": "300",
"group": "general",
"attribute_data": {
"attributes": [
"link_url",
"image",
"link_text",
"css_classes"
],
"groups": [
{
"attribute_group_name": "General",
"sort_order": "1",
"default_id": "0",
"attributes": [
{
"attribute_code": "link_url",
"sort_order": "1"
},
{
"attribute_code": "image",
"sort_order": "2"
},
{
"attribute_code": "link_text",
"sort_order": "3"
}
]
},
{
"attribute_group_name": "Advanced",
"sort_order": "2",
"default_id": "0",
"attributes": [
{
"attribute_code": "css_classes",
"sort_order": "2"
}
]
}
]
}
}
],
"content_apps": [],
"attributes": [
{
"attribute_code": "bar_steps_item",
"attribute_model": null,
"backend_model": "eav\/entity_attribute_backend_array",
"backend_type": "text",
"backend_table": null,
"frontend_model": null,
"frontend_input": "child_entity",
"frontend_label": ["Bar steps item"],
"frontend_class": null,
"source_model": "gene_bluefoot\/attribute_source_entity_child",
"is_required": "0",
"is_user_defined": "1",
"is_unique": "0",
"note": null,
"is_global": "0",
"is_wysiwyg_enabled": "0",
"is_visible": "1",
"content_scope": "0",
"frontend_input_renderer": null,
"widget": null,
"data_model": null,
"template": null,
"list_template": null,
"additional_data": [],
"entity_allowed_block_type": "bar_steps_item"
}
]
}
Ahora pasaremos a la creación de la plantilla, tendremos una plantilla general para el bloque y una plantilla para cada item de la barra. En estas plantillas podemos ver como se llama a los diferentes atributos para pintarlos.
bar-steps:
<?php $entity = $this->getEntity(); ?>
<section class="module-steps">
<div class="module-inner">
<ul class="module__content">
<?php $collection = $this->getChildEntities('bar_steps_item'); ?>
<?php $i = 0; foreach ($collection as $block) : $i++; ?>
<?php echo $block->setCount($i)->toHtml(); ?>
<?php endforeach; ?>
</ul>
</div>
</section>
bar-steps-item:
<?php $entity = $this->getEntity(); ?>
<?php $urlPrefix = $block->getMediaUrl() . 'gene-cms'; ?>
<li class="opc-progress-bar-item <?php echo $entity->getCssClasses() ?>">
<a href="<?php echo $entity->getLinkUrl() ?>">
<img class="item__image" src="<?php echo $urlPrefix . $entity->getImage(); ?>" />
<span><?php echo $entity->getLinkText() ?></span>
</a>
</li>
Una vez que tenemos los bloques y los templates, tendremos que asociarlos, esto lo vamos a hacer como en el siguiente xml:
<config>
<content_blocks>
<templates>
<template name="bar_steps" file="Interactiv4_CustomBluefoot::pagebuilder/blocks/custom/bar-steps.phtml" />
<template name="bar_steps_item" file="Interactiv4_CustomBluefoot::pagebuilder/blocks/custom/bar-steps-item.phtml" />
</templates>
</content_blocks>
</config>
Ejemplo de utilización
Veamos ahora cómo quedaría este bloque Bluefoot añadiéndolo en nuestra CMS.